Матеріальний дизайн Google кардинально змінив свої сервіси завдяки чудовим контрастним кольорам та інтерактивній анімації. З цією зміною з'явилися значки, створені відповідно до решти екосистеми. Google зробив усі значки доступними безкоштовно на своїх веб-сайтах, тут ми розповімо вам, як їх завантажити та використовувати.
Завантажте безкоштовні іконки Material Design
Щоб завантажити піктограми на тему Material, перейдіть до репозиторію Google. Прокрутіть униз, і ви побачите безліч доступних для використання значків. Ви можете шукати за допомогою панелі інструментів або вибрати той, який вам потрібний, фактично прокручуючи, що, очевидно, займе багато вашого часу. Після того, як ви це зробите, внизу з’явиться горизонтальна панель із назвою піктограми та кількома параметрами, які можна налаштувати.
Порада: якщо вам потрібно завантажити всі значки матеріалів, перейдіть за цим посиланням.
Ви можете вказати розмір, чорну чи білу піктограму, і, нарешті, ви можете завантажити їх у форматі SVG або PNG. На жаль, доступні лише два варіанти кольорів. Однак ви можете використовувати редактор SVG, щоб налаштувати піктограму SVG і змінити її відтінки.
Змініть колір значків, розроблених матеріалом, за допомогою редактора SVG
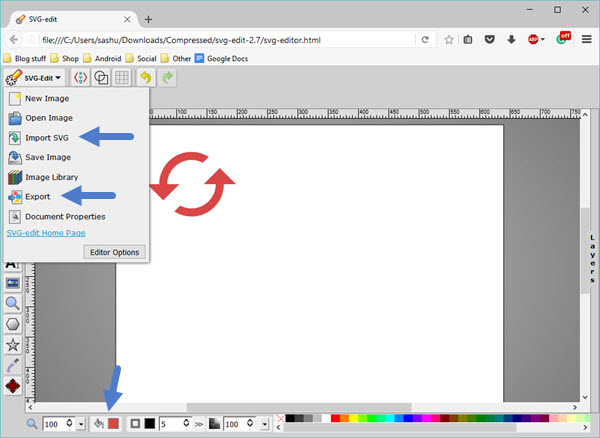
Щоб змінити колір значка в редакторі SVG, клацніть значок відра внизу та виберіть потрібний колір. Торкніться зображення піктограми після його імпортування зі спадного меню редагування SVG у верхньому лівому куті. Після цього експортуйте його з того самого спадного меню, яке ми бачили раніше. Якщо вам потрібно редагувати піктограми локально, ви можете завантажити SVG за цим посиланням.
Google опублікував докладний посібник із використання цих значків на своїй сторінці Github. Він також містить відомості про ліцензування, фрагменти коду iOS/Android для початку роботи та декілька методів розміщення матеріальних значків на вашому веб-сайті з прикладами.
Це було все. Повідомте нам, якщо ми щось пропустили, у розділі коментарів нижче.